Jekyll without githubpages gem limitation

Finally! It is there and alive! This blog is now fully functional without the limitations of github-pages gem. But hey! How did I even do that? Can I still remember it? Let’s see the digested steps:
Getting started
- Did you even GPT?
- Of course. But honestly it did not resolve or the reply was too lost in itself.
I’ve took sometime to read and learn a bit about the github actions and wow! I am amazed! 🤯 It is really powerful and versatile.
So here is the problem:
- The theme of this blog is not supported by github pages https://pages.github.com/themes/
- jekyll-archives plugin is also not supported
Then I was scretching my head, how come? Such simple thing! It just needs to build the project and then run the server.
So the only way to “bypass” that limitation is by either doing it manually (which is fine, tbh) or creating a github action that will do:
- fetch the project
- install the gems
- build the project
- push to your target branch the generated
_site
Setting up the repo
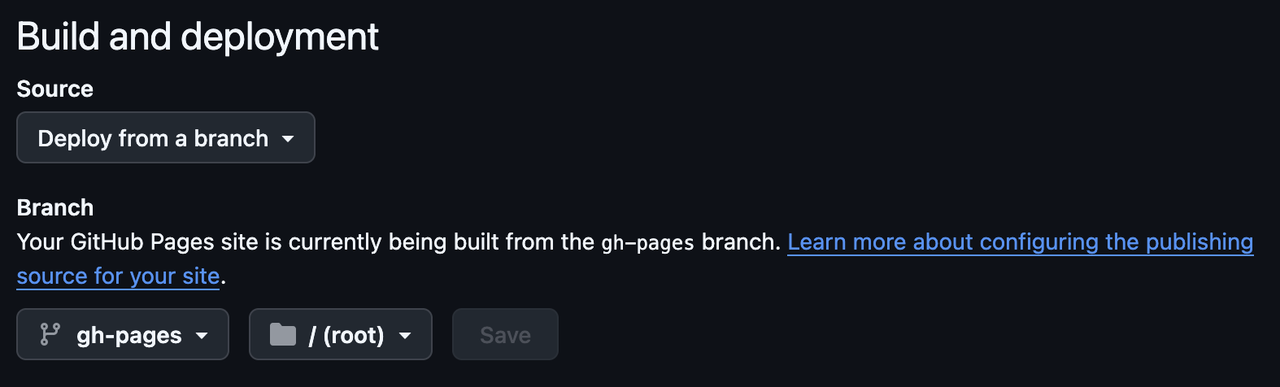
On settings/page

Source: deploy from a branch Branch: gh-pages (the script will create this branch automatically)
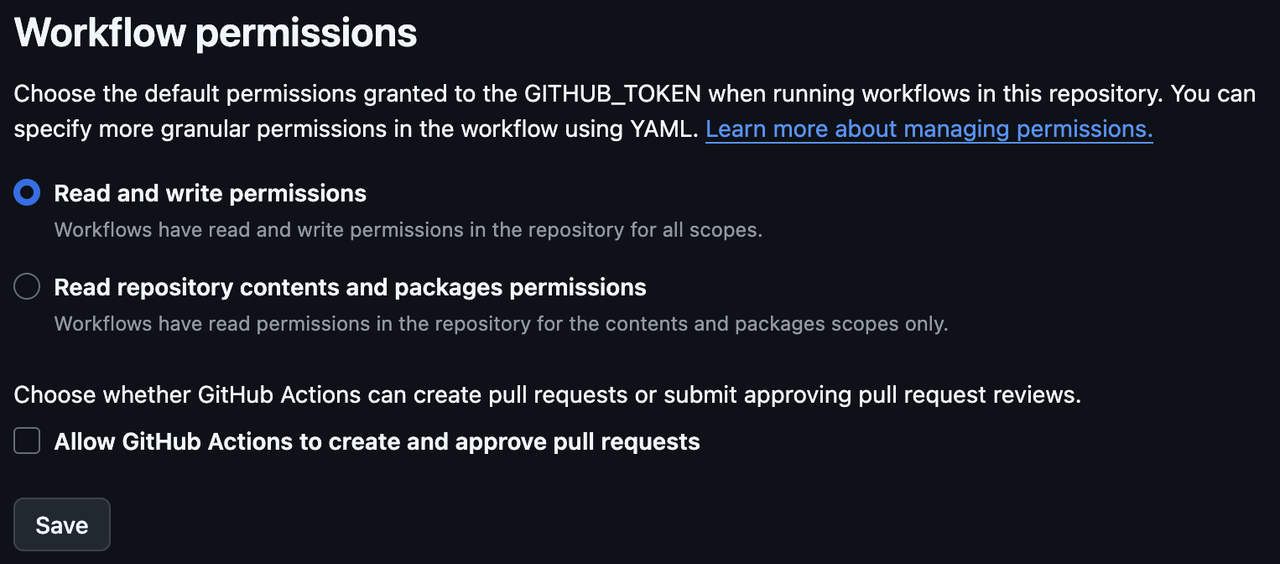
then on settings/actions/general

This will give sufficient rights to GITHUB_TOKEN reserved env secret
Creating the action
This will create the workflow that GH will pick to run
mkdir -p .github/workflows
touch jekyll-github-pages.yml
and in the file jekyll-github-pages.yml
name: Build and Deploy a Jekyll Site to GitHub Pages
on:
push:
branches:
- main
jobs:
jekyll:
runs-on: macos-latest
steps:
- name: 📂 setup
uses: actions/checkout@v2
# include the lines below if you are using jekyll-last-modified-at
# or if you would otherwise need to fetch the full commit history
# however this may be very slow for large repositories!
# with:
# fetch-depth: '0'
- name: 💎 setup ruby
uses: ruby/setup-ruby@v1
with:
ruby-version: 3.2
- name: 🔨 install dependencies & build site
uses: limjh16/jekyll-action-ts@v2
with:
enable_cache: true
- name: 🚀 deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: $
publish_dir: ./_site
# if the repo you are deploying to is <username>.github.io, uncomment the line below.
# if you are including the line below, make sure your source files are NOT in the "main" branch:
# publish_branch: main
You literally don’t need to change anything.
Now I have to say that this blog has helped me a lot.
With a bit of effort, debugging, in no time i got it running correctly.
In the end the script will create a gh-pages branch and there will upload ONLY the contents of _site with a special file called .nojekyll. This file will tell Github to serve the contents as it is, skipping the jekyll build phase.
Reflection of the day
My friend, Leonardo once told me:
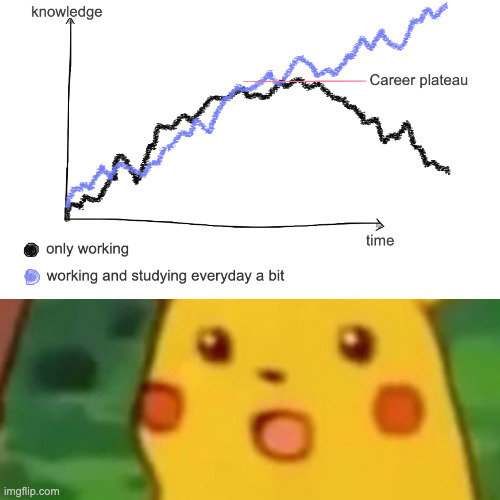
After you reach a plateau in your career, it is very likely that if you stop studying, your skill will actually start to degrade over time. The only way to avoid it is to simply learn everyday a little bit of this and that. With time, it will accumulate and you’ll have a wide range of knowledge. If you compare yourself with someone that reached its plateau, but did not act to continue learn, the gap between the two of you will be huge, sometimes so big that it won’t be able to follow each other.
He then dropped me a chart:

I can only agree.
Music
Porcupine Tree is one of the bands that I often listen to, and it never disappoints me.